
5 полезных плагинов для Adobe XD
11 декабря 2019

Со времен выхода бета-версии Adobe XD и первых плагинов, правила игры, для всех изменились. Продукт вышел на рынок и сразу громко заявил о себе. Тогда и пошла первая волна новых плагинов. В середине 2019 года, AdobeXD был официально объявлен открытым, и тогда даже крупные сервисы, такие как Dribbble, Stark и Airtable стали адаптировать свои инструменты именно к XD. Немного позже “подтянулись” и другие компании, со своими решениями: UserTesting, Trello, Google Cloud.
На сегодняшний день, версия 13.1 оперирует уже приличным количеством плагинов, среди которых решения для автоматизации, синхронизации, совместной работы, публикации, инструменты для разработчиков и т.д. Многие плагины стали критически важным дополнением стандартного функционала Experience Design, по причине того, что благодаря некоторым решениям, дизайнеры и проектировщики, экономят сотни часов, на сохранении и переносе файлов в другое ПО, связи макетов и т.д.
Для чего нужен Adobe XD?
Adobe Experience Design - это продвинутый графический инструмент для проектирования и создания интерфейсов, прототипирования и макетирования. Расширенные функции, позволяют просто организовать совместную работу над одним проектом в режиме реального времени. Серьезным преимуществом продукта Адобе перед конкурентами является мультиплатформенность, а также быстрая и стабильная работа не зависимо от операционной системы. К слову программа доступна как для Windows, так и для macOS. Кроме этого он входит в пакет Adobe Creative Cloud, а это означает, что продукт имеет хорошую совместимость с остальными инструментами дизайнера из пакета Adobe CC. Не лишним, будет упомянуть, что последняя версия, может открывать файлы Sketch, полностью сохраняя структуру документа и элементы, а что лучше Adobe XD или Sketch можно знать из этой статьи.
Для более эффективной работы и ускорении своего воркфлоу, мы подобрали 5, необходимых каждому плагинов.
UI Faces

Очень полезное расширение, благодаря которому, можно в несколько кликов заполнять любые блоки, аватарами людей. Решение задает каждой случайной фотографии с изображением человек такие параметры как пол, возраст, цветом волос, эмоции. Благодаря этому, становится просто и быстро найти требуемые аватары и установить из в нужные блоки в несколько кликов. Это значительно экономит время на поиски и подбор изображений в интернете.
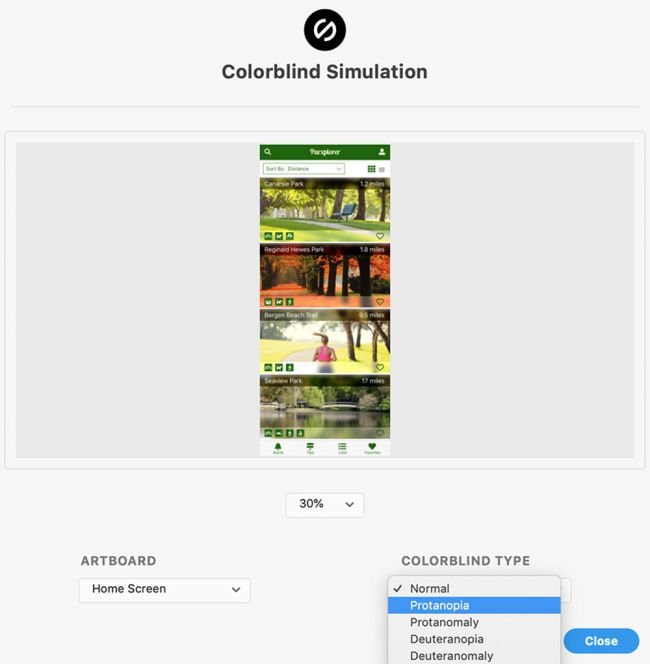
Stark

Целью любого дизайнера является создание продукта, которым может пользоваться каждый, который будет удобным и понятным для всех. С помощью Stark, можно быстро контрастность объектов и здесь же смоделировать подходящие формы, для людей с дальтонизмом. Таким образом, Stark позволяет быстро создавать дизайн для дальтоников, прямо внутри Adobe ХД. Для дизайнеров закончился виток в истории, когда для создания дизайна для дальтоников, требовалось запускать отдельное программное обеспечение, которое бы симулировало специальное видение. Кроме этого, отпала возможность копировать цветовой код каждого элемента и проверять его не уровень контрастности и читабельности.
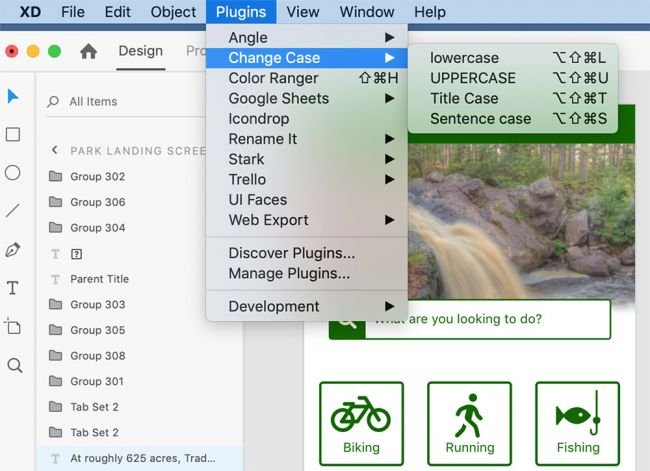
Change Case

Несмотря на то, что в Figma данная возможность встроена изначально, быстрое изменение регистра, без полного перепечатывания текста, никогда не бывает возможным. С помощью Change Case, можно изменять регистр текстов всего одним кликом. Несмотря на простоту и не значительно данного плагина, это крайне полезное и удобное решение.
Google Sheets

Ввод реальных данных в макетах, вместо “заглушек”, занимает огромное количество времени. Всегда было сложно придумывать тексты, имена, какие-либо значения, которые бы не повторялись и при этом успевать следить за дизайном. Да, можно использовать тексты Lorem Ipsum, но для серьезных проектов это не позволительно, да и для более мелких, использование “рыбного текста” всегда не хорошо влияет не процесс тестирования макетов. Плагин Google Sheets, позволяет создавать массивы данных в таблицах Google, а затем импортировать их по ячейкам, в свой проект. Интересно, что пока плагин активен, остаются активными связи, и при изменении данных в таблице, данные будут автоматически изменяться в макете.
IconDrop
![]()
Плагин IconDrop предоставляет пользователю миллионы иконок, разным стилей и форм, собранным на сотнях дизайнерских ресурсах. Удобное меню, сортировка и поиск, позволяют быстро найти нужную иконку и вставить ее в требуемое место на прототипе. Кроме иконок, данное расширение позволяет искать иллюстрации а так же фотографии, все еще находясь в интерфейсе лицензионного Adobe. Также стоит отметить удобную функцию просмотра скачанных ранее иконок.
Используя данный набор плагинов, можно значительно ускорить свой рабочий процесс и сконцентрироваться на дизайне, а не на выполнении рутинных задач и поиске изображений или релевантных данных.
 Русский язык
Русский язык Українська мова
Українська мова Интернет-магазин лицензионного
Интернет-магазин лицензионного
